简单的前端版本标记方案
背景
很多时候我们会遇到这样的情况:当测试/产品等等因页面上的问题找到前端开发时,我们首先可能会去相应的环境场景复现,然后再进行检查请求参数等一系列的bug查找,然后本地调式发现无法复现。
这时我们可能已经意识到了代码可能不是最新的,然后进行ctrl+f5强制刷新,重新构建jenkins等操作,大多数情况下可能会解决问题,但时间却浪费了(甚至有时是运维的问题,还需要花更多的时间扯皮和证明代码没有更新)。

针对这种情况(在版本快速迭代的情况下该情况更加显著),像到了一个简单的标记前端项目版本的方案
仅需4行代码
package.json
{
"version": "1.0.4",
"scripts": {
"publish:major": "npm version major -m \"chore(release): %s\" && git push --follow-tags",
"publish:minor": "npm version minor -m \"chore(release): %s\" && git push --follow-tags",
"publish:patch": "npm version patch -m \"chore(release): %s\" && git push --follow-tags"
}
}
首先在package.json中加入三个script,负责更新版本号并且push,major/minor/patch分别对应npm verison中相应的命令
window.tempVersion = require('../package.json').version;
最后在任意可以访问到window的地方,挂一个取自package.josn的版本变量,如
import preload from './preload';
(async () => {
const preloaded = await preload();
if (!preloaded) {
return;
}
import('./render');
window.tempVersion = require('../package.json').version;
})();
需要时通过命令进行版本push
改了一波bug,准备push提供给测试的时候,可以根据需要运行script

版本检查

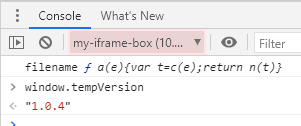
打开控制台,查看window下挂在的版本变量(内嵌在桌面是需要选择相应的iframe),遇到版本不一致的情况我们就不在需要跟测试或者运维扯皮了
