自定义element-ui表格展开折叠交互的特殊姿势
背景
最近开发中遇到这样一个场景:固件列表对同一型号,但不同版本的固件需要支持展开折叠操作

实际上我们只需要将表格展开折叠自定义即可(将箭头展开替换为文字按钮触发)

但很可惜,文档中没有有替换这个默认箭头的方法
探索:tableStore
一开始尝试过使用展开行的方式,使用toggleRowExpansion方法,但需要做不少额外工作,而且树形数据表格本身就更加适合这个场景,所以还是决定另辟蹊径用代码来触发展开和折叠
查看源码的过程中,发现table还有个未暴露的tableStore,很明显节点的状态是通过这个来管理的

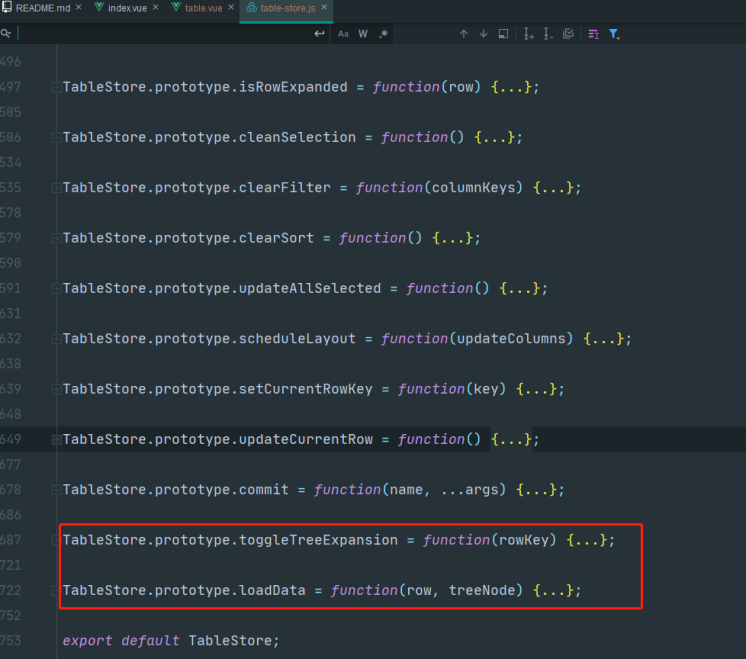
点进源码,发现除了文档中的方法外,还有两个未暴露的方法

表格数据和懒加载的表格数据都是树状的,toggleTreeExpansion方法用过rowkey即可切换状态,loadData则可以主动调用lazy方法
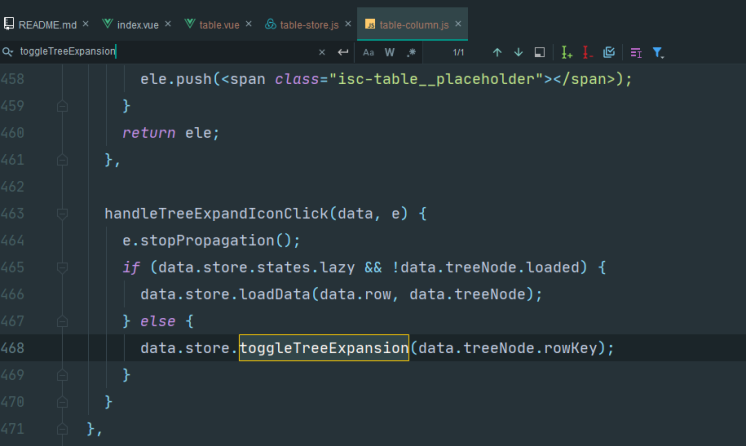
查看table-column源码,也能发现折叠箭头调用的是这两个方法

解决方案
所以最后只需要根据row-id主动调用toggleTreeExpansion方法即可(箭头未发现配置可隐藏,只能先强制display: none隐藏掉)
<isc-table-column prop="version" label="固件版本">
<div class="flex-row" slot-scope="scope">
<div style="width: 50px;" class="text-ellipsis mr-2">
</div>
<template v-if="scope.row.children && scope.row.children.length">
<isc-button type="text" @click="loadVersionFirmware(scope.row.id)">
</isc-button>
</template>
</div>
</isc-table-column>
loadVersionFirmware(id) {
this.$refs.table.store.toggleTreeExpansion(id);
}

总结
自定义懒加载交互也是相同的思路,但另一个入参treeNode需要自行获取